highlight.js

프로그래밍 언어와 테마에 맞게 코드 블록 내 코드의 구문을 강조해주는 JavaScript 라이브러리
의존하고 있는 프레임워크가 없으며 서버와 브라우저 모두 사용할 수 있다.
프로그래밍 언어를 자동으로 감지하여 구문 강조를 시도한다.
공식 사이트 : https://highlightjs.org/
사용 방법
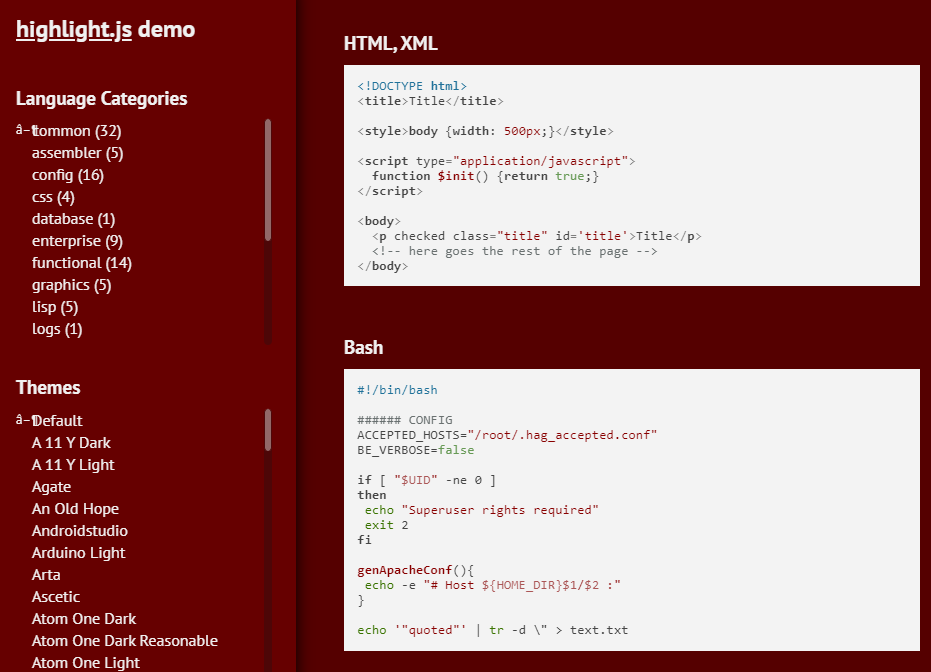
1. highlight.js 데모 페이지에서 원하는 스타일을 선택한다.

데모 페이지 : https://highlightjs.org/static/demo/
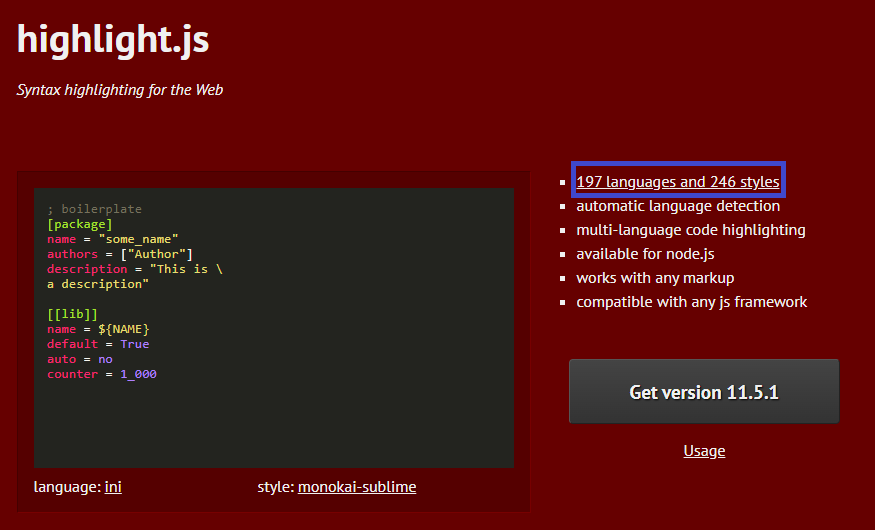
공식 사이트에서 파란색으로 표시한 박스를 클릭하여 이동할 수도 있다.

2. HTML에 원하는 스타일의 CSS, JS 파일을 삽입한 후 스크립트를 호출한다. (CDN 호스팅 또는 직접 업로드)
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.5.1/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.5.1/highlight.min.js"></script>
<script>hljs.highlightAll();</script>
기본적으로 포함된 언어 외의 다른 언어의 js 또는 원하는 테마 css의 cdn 링크는 https://cdnjs.com/libraries/highlight.js에서 찾을 수 있다.
2. 구문 강조할 코드를 <pre><code>...</code></pre> 태그로 감싼다.
3. 언어를 명시적으로 가리킬 때에는 class 속성을 사용한다.
<pre><code class="language-html">...</code></pre>
<!-- 예시 -->
<pre><code class="yaml">...</code></pre>
티스토리에 적용하기
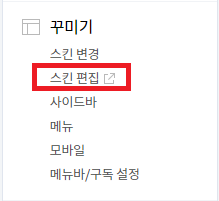
1. 블로그 관리 > 꾸미기 > 스킨 편집 클릭

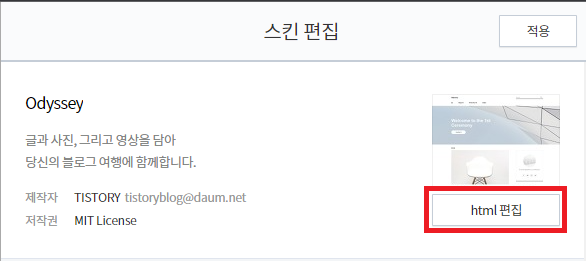
2. html 편집 클릭

3. head에 highlight.css, highlight.js 추가 후 스크립트 호출

4. 적용 확인

참고 문서
https://highlightjs.org/usage/
728x90