Webfont
온라인의 특정 서버에 위치한 폰트 파일을 다운로드하여 화면에 표시하는 웹 전용 폰트
대부분의 웹 브라우저에서 기능을 지원하며, 로컬 컴퓨터의 폰트 설치 상황에 관계없이 웹에서 항상 원하는 서체를 사용할 수 있게 한다.
CSS의 @font-face 규칙을 사용해 적용할 수 있다.
@font-face
웹 브라우저에 서체의 이름과 다운로드할 위치를 알려준다.
@font-face {
font-family: <a-remote-font-name>; // 폰트 이름 설정
src: <source> [,<source>]*; // URL() 또는 local()의 매개변수로 원격 폰트 파일 위치 설정. format()으로 폰트 파일 형식 설정
[font-weight: <weight>]; // 폰트 굵기
[font-style: <style>]; // 폰트 스타일
}
// 예시
@font-face {
font-family: NanumSquareWeb;
src: local(NanumSquareR),
url(NanumSquareR.woff) format('woff'),
font-style: normal;
font-weight: normal;
}local()을 이용하면 로컬 펌퓨터에 설치된 폰트를 지정할 수 있다.
font-family
@font-face 지시어로 적용한 웹 폰트는 일반 폰트와 동일하게 선택자(Selector)의 font-family 속성에서 호출하여 사용한다. 웹 폰트 로딩이 실패하면 다음에 선언된 폰트가 렌더링 되며, 이 폰트를 폴백 폰트(fallback font)라고 한다.
font-family: family-name | generic-family ( | initial | inherit );
// family-name : 사용할 폰트의 이름
// generic-family : family-name으로 지정된 글꼴을 사용할 수 없을 경우를 대비해, 브라우저가 대체할 수 있는 폰트
// initial : 웹 브라우저의 기본 글꼴
// inherit : 부모 요소의 속성을 상속받음
// 예시
body { font-family: Verdana, Arial, sans-serif; }웹 폰트의 이름을 지정하는 @font-face 속성 font-family와는 역할이 다르다.
요약하면 웹 폰트는 아래와 같은 형식으로 사용할 수 있다.

무료 웹폰트 사이트
눈누 : https://noonnu.cc/
구글 폰트 : https://fonts.google.com/
티스토리 적용
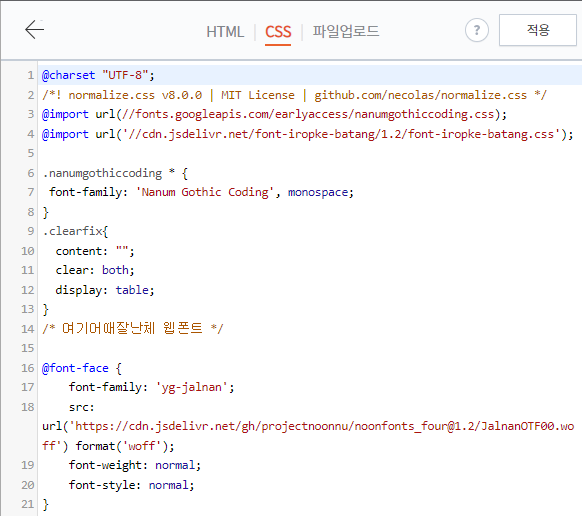
- 블로그 관리 > 스킨 편집 > html 편집 > CSS로 이동

- 적당한 위치에 원하는 웹폰트 추가

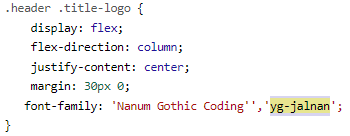
- 원하는 선택자에서 호출

참고 문서
https://d2.naver.com/helloworld/4969726
https://developer.mozilla.org/ko/docs/Web/CSS/@font-face
https://developer.mozilla.org/en-US/docs/Web/CSS/font-family
728x90