code-server

Github : https://github.com/coder/code-server
VS Code를 브라우저를 통해 접근하고 실행할 수 있도록 개발된 오픈 소스

Electron 기반의 오픈소스로 개발된 소스코드 에디터 VS Code를 Node.js를 통해 Sever에 올리고 크롬 기반의 브라우저를 통해 실행하여 사용할 수 있도록 한다.
Extension marketplace
VS Code 자체는 오픈 소스이지만, 마이크로소프트의 확장 프로그램 마켓플레이스와 확장 프로그램은 오픈 소스가 아니다. 무엇보다 마이크로소프트는 타사의 VS Code(code-server가 해당된다.)를 사용해 마켓플레이스에 접근하는 것을 서비스 약관으로 금지하고 있다.
따라서 code-server는 기본적으로 Open VSX public 확장 프로그램 마켓플레이스를 사용하며, 필요한 경우 사설 확장 프로그램 마켓 플레이스를 사용할 수 있다.
참고 문서 : https://github.com/eclipse/openvsx/wiki/Using-Open-VSX-in-VS-Code
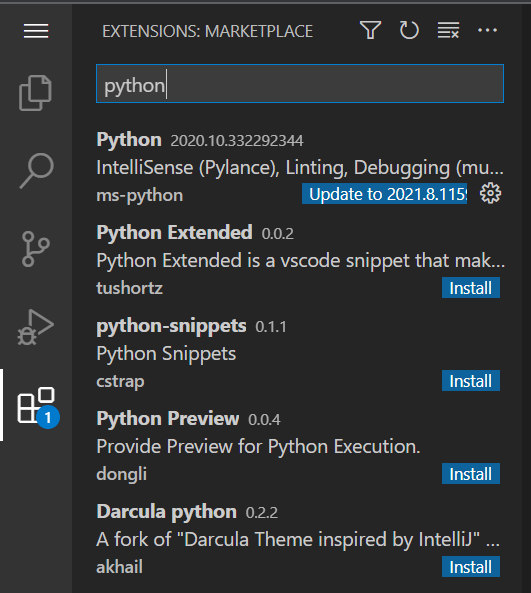
code-server 사용자는 공식 VS Code와 동일한 방식으로 확장 프로그램 마켓플레이스를 통해 확장 프로그램을 설치하고, 설치한 버전을 변경하고, 설치한 프로그램을 삭제할 수 있다.

하지만 상황에 따라 명령줄 등을 통해 수동으로 확장 프로그램을 설치해야 할 수도 있기 때문에 관련 방법을 정리해둔다.
CLI 사용
code-server가 설치된 서버에서 CLI를 통해 마켓플레이스에서 확장 프로그램을 다운로드한 뒤 설치하거나, 서버에 다운로드한 확장 프로그램을 설치할 수 있다.
code-server --install-extension <extension id>
code-server --install-extension <vsix_file_name>
# 마켓 플레이스 이용
code-server --install-extension redhat.vscode-yaml
# 서버에 다운로드한 확장 프로그램 지정
code-server --install-extension ~/redhat.vscode-yaml-1.6.0.vsix설치할 확장 프로그램의 extension id는 마켓플레이스에서 확인할 수 있다.

Command Palette 사용
서버에 다운로드한 확장 프로그램은 CLI 뿐만 아니라 code-server에서 명령 팔레트를 이용해 설치할 수도 있다.
1. ctrl + shift + p 를 눌러 Command Palette 실행
2. Extensions: install from VSIX... 선택

3. 설치할 vsix 파일을 선택한다.

참고 문서