개요
Airflow는 Python으로 작성된 Dag 정의 파일을 파싱 하여 TaskFlow를 생성한다. 다만 Dag 정의 파일을 편집하기 위해서는 Airflow 서버에 직접 접속해야 하는데, 이로 인해 dag 테스트하기가 번거로운 부분이 있었다.
그러나 최근 웹 서버에 코드 편집기 기능을 추가해주는 airflow-code-editor라는 플러그인이 존재한다는 것을 확인했다. 설치하고 사용하는 방법을 간단히 적어두려고 한다.
참고로 airflow >=1.10.3 , 그리고 git >=2.0을 요구한다.
airflow-code-editor
웹 서버에서 Dag 정의 파일을 편집할 수 있는 Airflow 플러그인이다.

지정된 디렉터리 내 파일 관리 인터페이스를 제공하고, 파일을 편집하거나 업로드, 다운로드할 수 있다. 또한 Git 지원을 활성화하면 Git을 통해 Dag를 관리할 수 있다.
필요시 airflow.cfg나 환경 변수를 통해 code-editor의 설정을 추가하거나 편집할 수 있다.
설치
이 글에서는 PyPi를 통해 airflow-code-editor를 설치한다. 도커 이미지를 이용하여 사용할 수도 있다.
1. 설치
pip install airflow-code-editor
2. (선택) 라이브러리 설치
필요한 경우 추가로 설치한다. 이 글에서는 black과 isort를 설치한다.
pip install black isort fs-s3fs fs-gcsfs
# black : Python code formatter
# isort : python에서 import하는 라이브러리 정렬
# fs-s3fs : S3FS Amazon S3 Filesystem
# fs-gcsfs : Google Cloud Storage Filesystem만약에 설치하지 않으면 코드 편집기에서 제공하는 Format Code 기능을 사용하면 다음과 같은 에러가 발생한다.

또는

3. 웹 서버 재시작
airflow webserver -p 8080 -D
4. 플러그인 적용 확인
상단바의 Admin > DAGs Code Editor 메뉴로 이동하여 플러그인이 정상적으로 적용되어 있는지 확인한다.

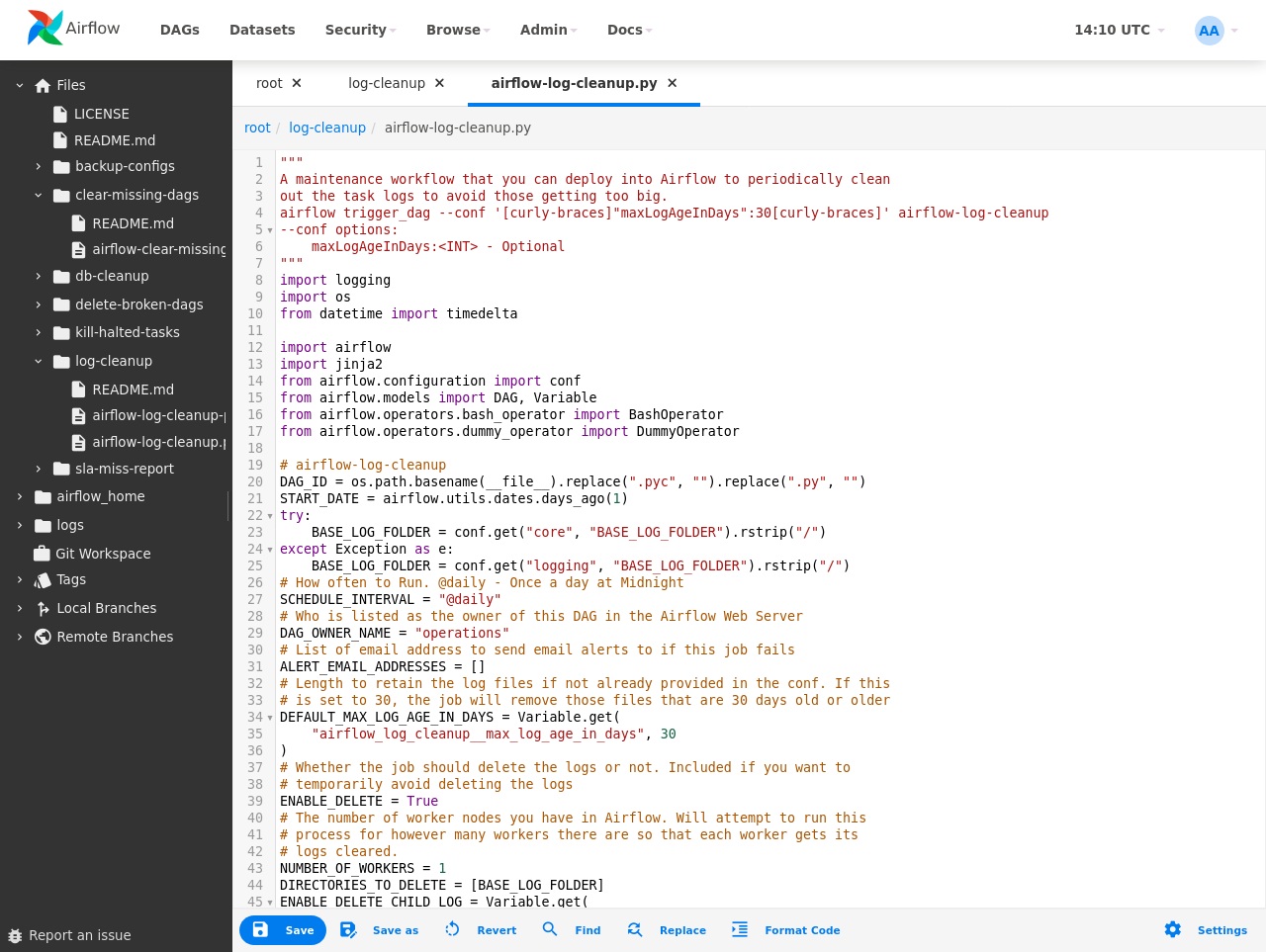
이상이 없으면 다음과 같은 화면을 만날 수 있다.

동작 테스트
이전에 작성해두었던 Dag 정의 파일을 수정해 본다.
dag_sensor_test Dag는 예시 Dag를 복사해서 수정한 탓에 기능과 맞지 않는 description이 지정되어 있는 상태이다.

echo "hello, world!"라는 description을 적절한 텍스트로 변경해보려고 한다. 코드편집기를 열고 다음과 같이 수정 및 저장한다.

다시 Dag 정보를 확인하면 수정했던 description으로 변경된 모습을 확인할 수 있다.

참고 문서
https://github.com/andreax79/airflow-code-editor